ドラッグ&ドロップで並び替え|UIデザインポリシー整理(仮)
リーガルテックAI SaaSスタートアップ、MNTSQのプロダクトデザイナーのクボスケです。
私たちは、レバレッジの効くデザインの仕組みづくりを目指しています。この記事は、MNTSQとしてのUIデザインの基準や方針を決めていく「UIデザインポリシー整理(仮)」というプロジェクトのなかで行なわれたディスカッションをもとにまとめたものです。
このプロジェクトの主旨や運営については、前回の記事「アコーディオン」でも述べていますので、ぜひご覧ください。
それでは、今回のトピックは「ドラッグ&ドロップで並び替え」です。
ドラッグ&ドロップで並び替え
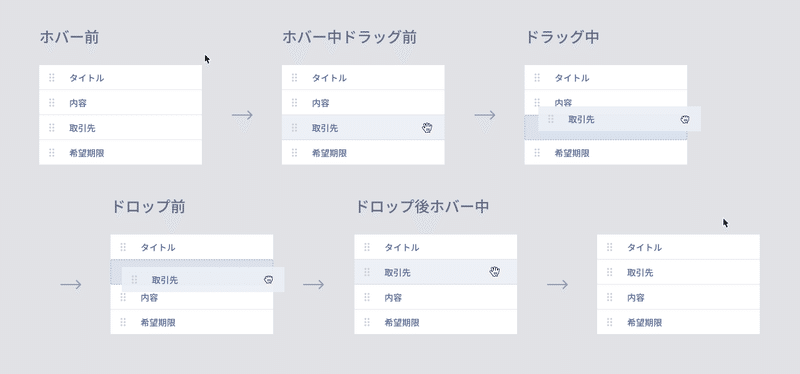
データのリストの項目の並び順をドラッグ&ドロップで変更できると、操作がシンプルになります。操作前、ホバー時、クリック時、ドラッグ時、ドロップ時の状態とインタラクションが適切にデザインされていることで、自然な感覚で使うことができます。

ドラッグできることを示すために、横2つ×縦3つのドットでできたハンドルを、要素の左端につけます。
ドロップ先の領域は一貫性のあるスタイリングで明示します。一連の各状態におけるふるまいについて、要素自体のスタイリングやマウスカーソルを適切なものにします。上の例を参考に、ライブラリやデバイスの仕様と照らして、妥当なデザインにします。
以下はやりとりの内容を一部抜粋したものです。
ナカシマ:ドラッグ可能であることを伝える記号について、3本線は一般的ですよね。ハンバーガーメニューと区別するために、細さや長さ、縮尺を変えてあったり。工具の持ち手や取手などについている平行線状の凹凸の滑り止めを模して、摩擦のメンタルモデルを呼び起こしているのかもしれません
クボスケ:ドットを2×3で並べてあるものとかもよく見かけますね
kassy:位置は右端よりも左端の方が妥当ですかね
ナカシマ:右側はアクション、左側はそのオブジェクト自体の可用性や属性情報を表現する、という方針に照らすとそれがよいと思います
クボスケ:記号はホバー時のみ表示? 常に見えていれば、手がかりとして認識されやすいけど、このUIの性質上、連続して並ぶものなのでちょっとうるさいでしょうか。視覚的なシンプルさとのトレードオフと言えるかも
ナカシマ:標準的なふるまいのUIデザインで、認知的な負荷を抑えたいですね
クボスケ:ドラッグ&ドロップ自体、少し高めのリテラシーが必要なUI?
kassy:たとえば子どもは、なかなか上手く操作できなかったりとか
クボスケ:リテラシーというか、デジタルのスクリーン上のUIの操作経験の蓄積と(手指を細かく使うなど)身体の発達が必要、と言えるのかも
幅広いユーザーをどこまでUIでケアするかは、プロダクトの性質とポリシー次第なところもありますね
kassy:(矢印のボタンで順序を入れ替えたり、並び順を数字の大小で指定するUIとくらべて)ドラッグ&ドロップは現実の世界の物理を模したものなので、そこまで心配は要らなそうにも思います
クボスケ:細かなふるまいの表現については、利用するライブラリーに依存するところも大きそうですね
ナカシマ:「drag start」「drag end」はどのライブラリーでも大体共通して備えています。ドロップする対象のターゲットについては、いろいろバリエーションがあるかもしれません。決まったスペースを確保したり、線で箇所を示すこともあるし
クボスケ:ターゲット領域をスタイリングで明示しよう、くらいの方針にしておくと、様々なライブラリーで合わせやすいですかね
kassy:細かいところは、実際に触ってみての感覚に合わせて調整するのがいいのかも
クボスケ:以前、タッチデバイスでのドラッグ&ドロップUIの操作感の微調整に手こずったことがあって。 たしかマウス操作のイベントをタッチ操作のイベントに変換するライブラリーを使ったのですが、タッチのジェスチャーはマウスでのクリックとは必ずしも対応しないし、自然に感じられるようにするのには、細かな調整が必要でした
