
ページング|UIデザインポリシー整理
リーガルテックAI SaaSスタートアップ、MNTSQのプロダクトデザイナーのクボスケです。
私たちは、レバレッジの効くデザインの仕組みづくりを目指しています。この記事は、MNTSQとしてのUIデザインの基準や方針を決めていく「UIデザインポリシー整理」というプロジェクトのなかで行なわれたディスカッションをもとにまとめたものです。
このプロジェクトの主旨や運営については、初回の記事でも述べていますので、ぜひご覧ください。
それでは、今回のトピックは「ページング」です。
ページング
ページングは、多数あるデータのうちの一部をまず表示し、さらなるデータを追加的に表示するためのUIです。表示可能なデータの件数やページの切り替え方法などについて、ユーザビリティやデータ構造に配慮しながら設計されます。

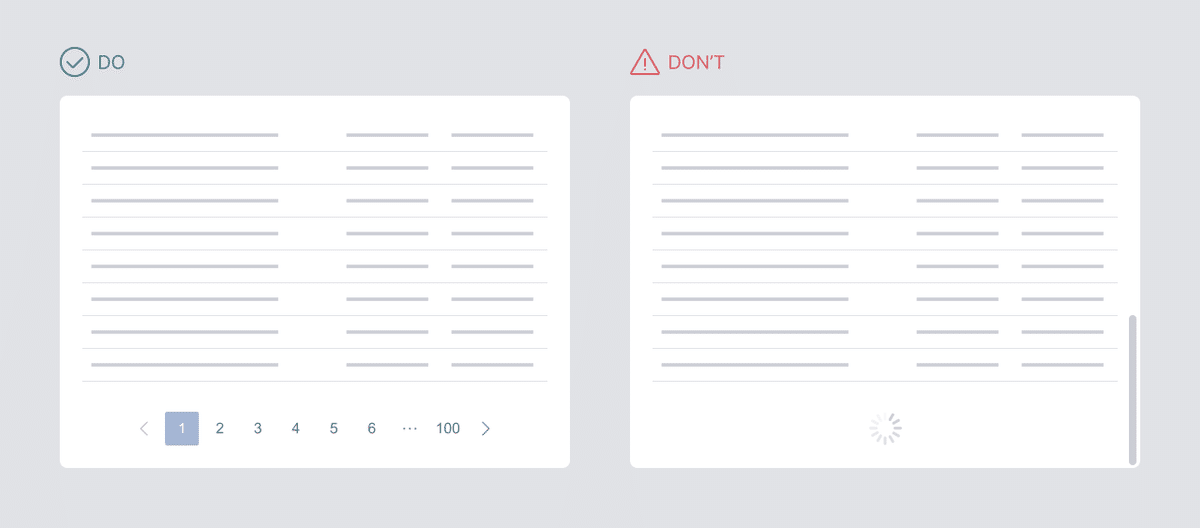
ページングのUIには、基本的にページネーションを使用します。最後のページへジャンプするリンク、途中の省略、特定のページ番号の入力によるジャンプなど、多様なパターンがありえますが、データの性質やユーザーの目的意識などケースごとに妥当なものを検討します。表示可能なデータ量が確定しないケースなどもあります。
「もっと見る」のクリックなどのユーザーアクションにともなってさらなるデータを追加で読み込むことを繰り返す「無限スクロール(infinite scroll)と呼ばれるUIについては、データの性質や用途上それが自然な場合のみ検討します。たとえば地球儀を前提にしたマップや無限の時間の流れを模したチャットなどが考えられます。ユーザーにとって重要な手がかりとなる情報が得られなくなったり、自己コントロール感を失ってしまうことがないように注意します。最下部へのスクロールをトリガーとしたものは使用しません。
以下はやりとりの内容を一部抜粋したものです。
ナカシマ:今回スタイリングは論点にせず、機能面について整理したいです。リストや表組の表示で、件数が多い場合に検討されます。
ページネーション:n数ごとに区切る
無限スクロール:n数ごとに追加で読み込む
モバイルではスクロールの操作コストが低いこともあって、無限スクロールが採用されるケースも少なくないです。SEOだったりマーケティング上のテクニックとして用いられることも
kassy:前職では広告収益の観点が大きかったです。それからモバイルのスクリーンでは、ページ番号の細かい領域はタップしづらかったり。メディアの記事などではページネーションよりも、次のページの見出しとリンクをよく見かけます
クボスケ:iOS SafariのGoogle検索だと無限スクロール+[その他の検索結果(≒もっと見る)]の組み合わせになっていますね。無限スクロールUIって、当初は操作体験向上として登場したものの、どこかで滞在時間増加など副次的な効果を発見してしまい、なかばダークパターン化してしまったようなところがあるのでは
クボスケ:PinterestがMasonry形式のデータ表示で登場した当時、タイムラインの体験としていいよね、という新鮮さがあったと記憶しています
ナカシマ:それまでのデスクトップとは違う、タッチデバイス特有の操作体験を開拓していくムードがあった気がします。ほかにもスワイプで実現できる気持ちよさの発見とか
kassy:Ajaxの台頭のころですかね
ナカシマ:AjaxといえばGoogle Mapの登場は印象的でした
クボスケ:Yahooマップやゼンリンの地図のように、それまでは表示範囲を変更するたびにリロードするのが普通でしたもんね
ナカシマ:現実の物理世界のシミュレーションとして捉えると、無限スクロールが妥当かどうか判断できるかも。Google Mapは地球儀のメンタルモデルを持っているため、無限のスクロールにフィットすると言えるのでは。無限スクロールが巻き物的な感じだとすると、ページネーションは冊子の感じがします
kassy:タイムラインやチャットが無限スクロールでもしっくりくるのは、永遠の「時の流れ」を模しているからでしょうか。スプレッドシートも無限ですよね。ひとまとまりのデータを扱う意味ではすごい発明な気がします。スクリーンの中に無限のデータの空間が広がっているというのは、FigJamやMiroのようなオンラインホワイトボードも同じ感じがあります
クボスケ:ひょっとしたら、もうすでに書籍のメタファーは必要ないのかもしれませんね
クボスケ:全体のデータ量と現在位置について、無限スクロールの場合はスクロールバーが無意味化してしまって、どちらもあてにならないのが残念なところ。ページネーションはどちらも手がかりにできますよね。全体のデータ量はぼかしているケースもあったり、中間省略+最終ページへのスキップやページ番号の入力フィールドがあるようなパターンのバリエーションもりますが、目当てのコンテンツの位置を推測してそこに飛べるという利点があります
ナカシマ:電子「書籍」であるKindleで、あと何分で読み終わりますのような表示は、こうしたデメリットを補うためなのかも
クボスケ:終わりが意識できることの重要性というのはありそうですね
ナカシマ:ページネーションが適しているのは、データの順序に意味があり、ひとつひとつのデータを特定したいニーズがあるケースで、無限スクロールが適しているのは、データが時系列に並ぶフロー情報で、ひとつひとつのデータに個別の重要な意味がないケース、ということもできそうですね。後者の場合でも、スクロールに合わせて自動ではなく、ユーザーが[もっと見る]ボタンを押すことで追加的に読み込むのがよさそうです。これならフッターも維持できます
kassy:ユーザーの自己帰属感、自己コントロール感の観点でも賛成です
クボスケ:でもどっちも四角い平面であるスクリーンを前提とした議論なんですよね。VRの世界でもまたユーザーとシステムの相互作用的に新しいUIが生まれていくのでしょうね
kassy:また無限スクロールは、一覧画面から詳細画面へ遷移して、また一覧画面に戻る際にもとの位置に戻りづらいなどの懸念もあります
ナカシマ:技術的には、スクロール位置の保存など非常に難易度が高いですね
クボスケ:別のページ、あるいは追加的に表示するデータは、先に読み込んでおくほうがいいのでしょうか。サーバーへのアクセスとデータ取得、フロント側でのデータ保持の観点でどうですか?
ナカシマ:基本的にはユーザーの求めに応じて都度取得がよいと思います。先に読み込んでおいたデータが結果的に不要になることもありえるので。テキストとそれ以外のリッチなデータ(画像など)で読み込みの方針を変えて負荷の分散を図るなども考えられます
クボスケ:業務システムは意外に貧弱なネットワーク環境で使われていることもありますからね
kassy:最小環境用の手当ても別で用意しておいて、振り分けるアプローチもありますね
ナカシマ:Webブラウザーでいうところのグレースフルグラデーション的なやつですね
