
OK/キャンセルボタン|UIデザインポリシー整理
リーガルテックAI SaaSスタートアップ、MNTSQのプロダクトデザイナーのクボスケです。
私たちは、レバレッジの効くデザインの仕組みづくりを目指しています。この記事は、MNTSQとしてのUIデザインの基準や方針を決めていく「UIデザインポリシー整理」というプロジェクトのなかで行なわれたディスカッションをもとにまとめたものです。
このプロジェクトの主旨や運営については、初回の記事でも述べていますので、ぜひご覧ください。
それでは、今回のトピックは「OK/キャンセルボタン」です。
OK/キャンセルボタン
ダイアログ、アプリ設定、データの新規登録/変更/削除操作など、さまざまなところでユーザーの意思を示すために使われるUIです。現状に変更を加えずに離脱するか、データの変更をシステムに反映してフローを完了するか、大きく2方向のアクションを取ることができます。システムとユーザーのインタラクティブな対話のために、歴史的に用いられてきました。

ボタンのラベルは、基本的に「キャンセル」「OK」とします。文脈によっては「OK」に「変更を保存」などの具体的な行為を示す文言をあてることもあります。いわゆる「キャンセルのキャンセル問題」を避けるために、フロー自体の名称を「キャンセル」としないようにします。
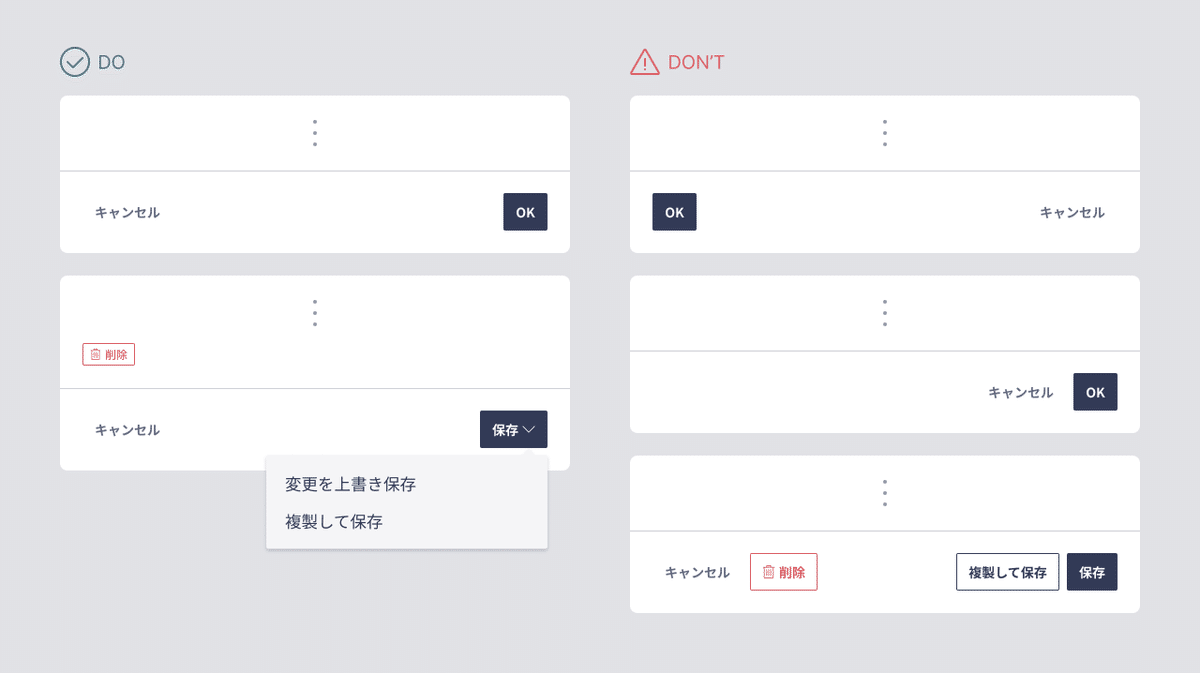
ボタンの配置については、左端に[キャンセル]右端に[OK]とします。Windowsでは伝統的に逆の配置が採用されていますが、MNTSQではグーテンベルクの法則(Gutenberg Principle)のリーディンググラビティの考えかたも考慮し、次に進むアクションのボタン[OK]はコンテンツの最後である右下が妥当と考えます。[キャンセル]は誤操作防止の観点で[OK]と十分に離すこと、および進行方向と逆方向のアクションという意味合いから、ボタン行内で左端に配置します。離れすぎるとボタン行という情報のまとまりが認識しづらくなる懸念もあるため、コンテンツ自体の幅や、ボタン行とコンテンツの区切りなど、レイアウトを工夫します。
入力した変更内容を現状の値や初期値に戻す[クリア][リセット]、現在のレコード自体を削除する[削除]といった第3のボタンが必要なケースもありますが、 これらは[キャンセル][OK]と同一のボタン行ではない別の場所に配置します。[OK]に相当するアクションにバリエーションがある場合は、ドロップダウンにまとめることを検討します。同一の意味のアクションのボタンがどの画面でも一貫した配置となっていることで、ユーザーの認知負荷を抑えることができます。
以下はやりとりの内容を一部抜粋したものです。
〈左右の配置〉
クボスケ:OK/キャンセルボタンのそれぞれを左右のどちらに配置するかについては、CLI(コマンドラインインターフェイス)からTUI(テキストユーザーインターフェイス)、GUIにいたるまでの歴史的な経緯と主張があるみたいです。タブキーで移動するUIでは[OK]が先にフォーカスが当てられる左側のほうが都合がよかったのがMS-DOSからWindowsに引き継がれているとか、最初からGUIのMacでは視線の流れを基準に[OK]が右にあるほうが自然だったとか
kassy:ユーザーの多数派に合わせるからWindowsにならって右に配置するのも、視線誘導の関係で右にレイアウトするのも、どちらもわかりますね
ナカシマ:大多数のユーザーにとって慣れた環境に合わせる、は意外と難しい面も。スタンダード(だと思っていた)のWindowsがあるときに方針転換する可能性もあるわけですし。こんにち、モバイルなども含めた多くの環境で、左に[キャンセル]、右に[OK]の配置は一般的で馴染みがあると思います
クボスケ:業務用のシステムだからWindowsが主流ということは置いておいても、グーテンベルクの法則(Gutenberg Principle)、リーディンググラビティのような人間の特性にもとづいた説明には説得力を感じます
ナカシマ:いろんなOS、デバイスの違いを横断して適用できる方針があるほうがいいですね。誤操作防止の観点もあります
kassy:そのフローを完了して次に進む意味合いをもつ[OK]が、画面内のすべてのコンテンツの最後の位置にくるというのは妥当ですよね
ナカシマ:時制的に、右側は未来に、左側は過去につながるとも言えます
クボスケ:ちなみにその理屈でいくと、モバイルにおけるボタンを縦に並べたレイアウトでは上が[キャンセル]・下が[OK]になるべきなのですが、実際にはその逆が使いよい気がします。ただし[OK]をプライマリーボタン、[キャンセル]をターシャリーボタンとして視覚的に十分差を設ける前提ですが
〈ボタン群の配置〉
クボスケ:ボタン群自体の位置についてはどうでしょうか。右寄せ、左寄せ、両端にジャスティファイなど、それぞれ見かけますね
ナカシマ:両端に離れているほうが誤操作は起きづらいですよね。先にあげた時制の観点でも、左端と右端にあるのが理にかなっています。逆に近くに並べる利点は操作時の移動距離が短くて済むことくらいでしょうか
kassy:ダイアログのようにコンテンツ幅が狭い場合は問題になりませんが、幅が広い場合はボタン群としてのまとまりが弱くなりますね
クボスケ:左右に離れすぎていると迷ってしまうといった声は実際にありますね。柔軟性を持たせたUIとしては、他の要素やコンテンツとの関係によっては、意図せず識別しづらい状態になってしまうことはありえます
ナカシマ:どちらに寄せるかというよりは、ユーザーの視線の中央からの離れ具合と言えるのかも。端と端が離れすぎてしまわないようにリキッドレイアウトのありかたを考えよう、という話ですかね
クボスケ:ウィンドウ幅いっぱいにコンテンツ幅を広げずに、コンテンツの最大幅を設けて、それ以上は左右にマージンを設けてセンタリングするといったことですね
〈第3のボタン〉
kassy:[クリア]など、[OK][キャンセル]以外のボタンがあるケースはどうしますか
クボスケ:オブジェクトの編集画面では、[キャンセル][OK(保存)]につぐ第3のボタンとして[削除]がある場合もありますね
ナカシマ:[削除]や[クリア]は、[OK][キャンセル]とは別の行・領域に配置がよさそうです。認知コスト的に、各アクションには個別の画面を超えて一貫した位置が割り当てられていてほしいです
クボスケ:[OK]にあたるものに複数の選択肢がある場合は、ドロップダウンボタンを採用すればさまざまなケースに対応できそうですね
〈ボタンのラベル文言〉
クボスケ:ボタンのラベルについて、ダイアログでは基本的には「OK」「キャンセル」でいけるのかな、と思います。いわゆる「キャンセルのキャンセル問題」の防止のためには、そのフローの名称を「〜をキャンセル」ではなく「〜を取り消し」と呼ぶなどすればよさそうです。ただし、たとえば予約管理システムなどそのドメインの業務の用語として「キャンセル」を用いるのが妥当なケースはあるかもしれません
kassy:オブジェクトの編集などでは、[OK]に相当するボタンのラベルは、より状況に即したものになっていると違和感がないと思います。

