
ボタンにおけるアイコンの位置|UIデザインポリシー整理
リーガルテックAI SaaSスタートアップ、MNTSQのプロダクトデザイナーのクボスケです。
私たちは、レバレッジの効くデザインの仕組みづくりを目指しています。この記事は、MNTSQとしてのUIデザインの基準や方針を決めていく「UIデザインポリシー整理」というプロジェクトのなかで行なわれたディスカッションをもとにまとめたものです。
このプロジェクトの主旨や運営については、初回の記事でも述べていますので、ぜひご覧ください。
それでは、今回のトピックは「ボタンにおけるアイコンの位置」です。
ボタンにおけるアイコンの位置
ユーザーのアクションのUIであるボタンは、さまざまなUIパターンの重要な構成要素でもあります。アイコン付きボタンは、ラベルテキストと1つのアイコンを同一の領域に含みます。意味的に補完関係にあるアイコンとラベルテキストによって、アクションが指すものをより明確に伝えることができます。

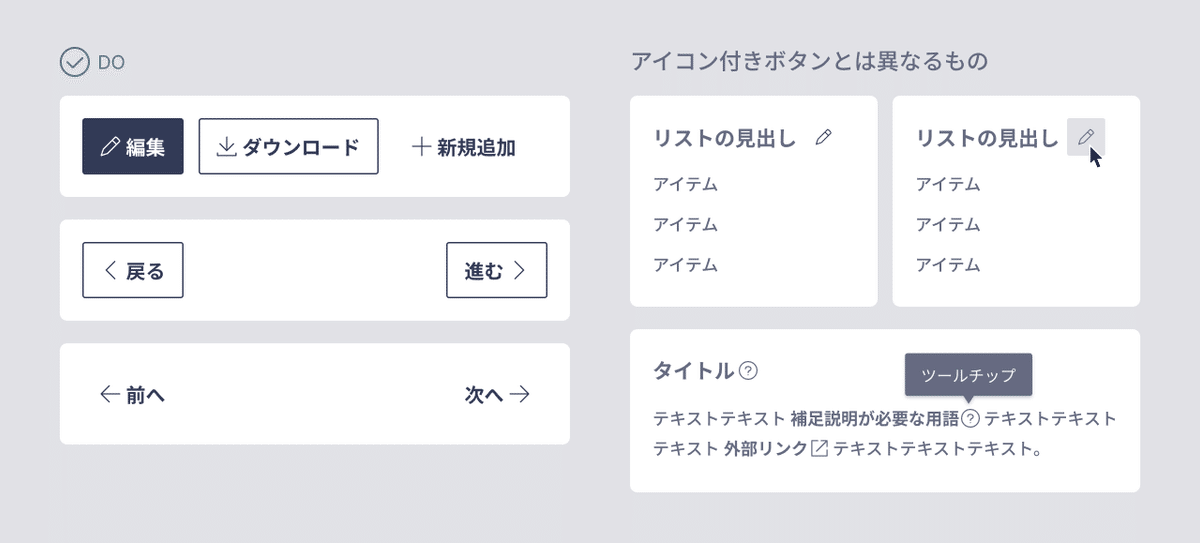
アイコン付きボタンでは、アイコンは基本的にラベルテキストの左側に配置されます。これは、アイコンが最小限の情報を提供し、テキストでその情報を補完するという関係性にもとづいています。テキストが長い場合に末尾から削除して省略するように、残る情報は頭側になると考えることもできます。また、アイコンは情報の先頭を把握しやすくするためのアイキャッチとしても機能するため、やはり左側が適切と言えます。
ただし、ボタンが意味するアクションが進行方向の概念を持つ場合では、ボタンのアイコンは進行方向を指した図案でかつラベルテキストの進行方向側に置かれるのが自然です。前へ戻るボタンでは左向きの矢印をテキストの左側に、次へ進むボタンでは右向きの矢印をテキストの右側に配置するということです。これは、視線の流れが左から右へ向かう方向性を持つというリーディンググラビティを根拠にしています。
以下はやりとりの内容を一部抜粋したものです。
ナカシマ:前提として、このディスカッションの対象を確認したいです。「ボタン」とは押す領域が定義されているものということでいいでしょうか(htmlでなんのタグでマークアップされているかを問わず)
クボスケ:見た目で言えば、ラベルテキストとアイコンを包む領域に、背景がついてくるものです。背景がないテキストリンクの使い分けについては、深堀ると別の論点になりそうですね
kassy:それはまた別の機会にしましょう
〈ラベルテキストとアイコンの位置関係〉
kassy:アイコンは左にあるのがしっくりくるイメージですね
ナカシマ:幅が可変のときに、あふれた情報を末尾から削って省略する感覚でいうと、アイコンが情報としては残る側なので、先頭にあるのが妥当に感じます。ウィンドウの幅が狭い時にサイドバーナビゲーションの幅を圧縮してアイコンだけにして残すUIがありますね
クボスケ:アイコンの意味をテキストで補完している関係だから、アイコンが左にあるのが自然で、縦に並んだリストのアイテムの各先頭位置を示すために視線を誘導するアイキャッチとしても左にあるのが自然という感じですね
ナカシマ:横方向にアイコン付きボタンが並ぶ場合には、アイコンがどっちのボタンのものかわかりにくくなるケースもありそうです
クボスケ:ボタン内のアイコンとラベルテキストの距離よりも隣のボタンとの間隔のほうが狭いなど、余白のとりかたに問題があったりすると、混乱を招きそうですね。横方向に並べる場合は、いっそ枠線のないボタン(≒ターシャリーボタン)は使わないというアプローチもあるでしょうか。ボタンの背景色が塗りつぶされたプライマリーボタンと、枠線のみ付いたセカンダリーボタンだけを使うと割り切るということです
ナカシマ:いちいち枠線が付くのはうるさいケースもあり、視覚的に適切な強度・優先度を設けるためには、やはりターシャリーボタンも使いたいですね。hover時に背景色がボタンの領域で変化するなど、きちんと手がかりがあればいいのかなと思います
〈アイコンが右でOKな場合〉
クボスケ:逆にアイコンが右側が妥当なケースはありそうですか
kassy:ボタンではありませんが、セレクトボックスのキャレットのように、遷移する動作をともなうものだと、右側で違和感がないですね
ナカシマ:視線の方向性が左→右なので、遷移(進行する未来)は右ということですね
クボスケ:時系列や方向性を示す場合は、その方向にアイコンがあるのは妥当な感じがしますね。ただ上下の概念の場合は、記号は上下を指すもの(↓↑)になるけど、ボタン内のテキストとアイコンの位置は左右のままで上下にはならないのが普通そうです
ナカシマ:TOPへ戻る(表示中の画面の最上部へスクロールする)ボタンや、ショッピングカートのアイコンボタンなど、ここで整理している汎用的なUIパーツとしてのボタンとは異なる特殊なボタンについてはまたいろいろ考えられそうです
kassy:ほかにも、スマートフォンにおけるフッターナビゲーション(ボトムメニュー)のアイコンボタンについては、デスクトップのUIとはまた違った流儀があると言えそうです
〈余談〉
クボスケ:ところで、ラベルテキストがないアイコンのみボタンの話が出ましたが、アイコンだけで情報を伝えるのはコンテキストを共有できてないと非常に難しいですよね。言葉が分からなくても伝わるユニバーサルなものとして起用したアイコンの理解に、逆にリテラシーが必要となってしまっては本末転倒です
ナカシマ:よくあるトイレの男女のピクトグラムなんかは、じつはコンテクストを理解できているようで理解できていないかもしれないですね
クボスケ:ピクトグラムは、 もともとオリンピックや万博のような場で多言語・多文化背景のユーザーに説明するコストを下げようという工夫から生まれたものだったはず。でも、たとえば男性の巻きスカートを服飾文化として持つユーザーがいたとして、あの一般的なトイレのアイコンは適切に理解されるか、みたいなことが言えたりもします。ジェンダー的なステレオタイプについての議論もありますね
kassy:コンテクストが確立されていないものにアイコンを当てるのは慎重になったほうがいいですね
クボスケ:表示する情報量を圧縮しようと、抽象的な概念に不用意にアイコンを割り当ててしまう危険性はあります。それでスペースは節約できても、ユーザーに負荷がかかってしまうのは避けたいところです
ナカシマ:アイコンは意味を強調、象徴するという役割ですね。合わせるラベルテキストもよく吟味する必要があります。アイコンとラベルテキストの組み合わせが誤認を誘わないようにすることも大事ですね
