
トースト|UIデザインポリシー整理
リーガルテックAI SaaSスタートアップ、MNTSQのプロダクトデザイナーのクボスケです。
私たちは、レバレッジの効くデザインの仕組みづくりを目指しています。この記事は、MNTSQとしてのUIデザインの基準や方針を決めていく「UIデザインポリシー整理」というプロジェクトのなかで行なわれたディスカッションをもとにまとめたものです。
このプロジェクトの主旨や運営については、初回の記事でも述べていますので、ぜひご覧ください。
それでは、今回のトピックは「トースト」です。
トースト
トーストは、ユーザーのアクションが受け付けられた事実をフィードバックするなど、汎用的で一時的な通知のために使うUIです。一定時間経過後に自動で消えます。

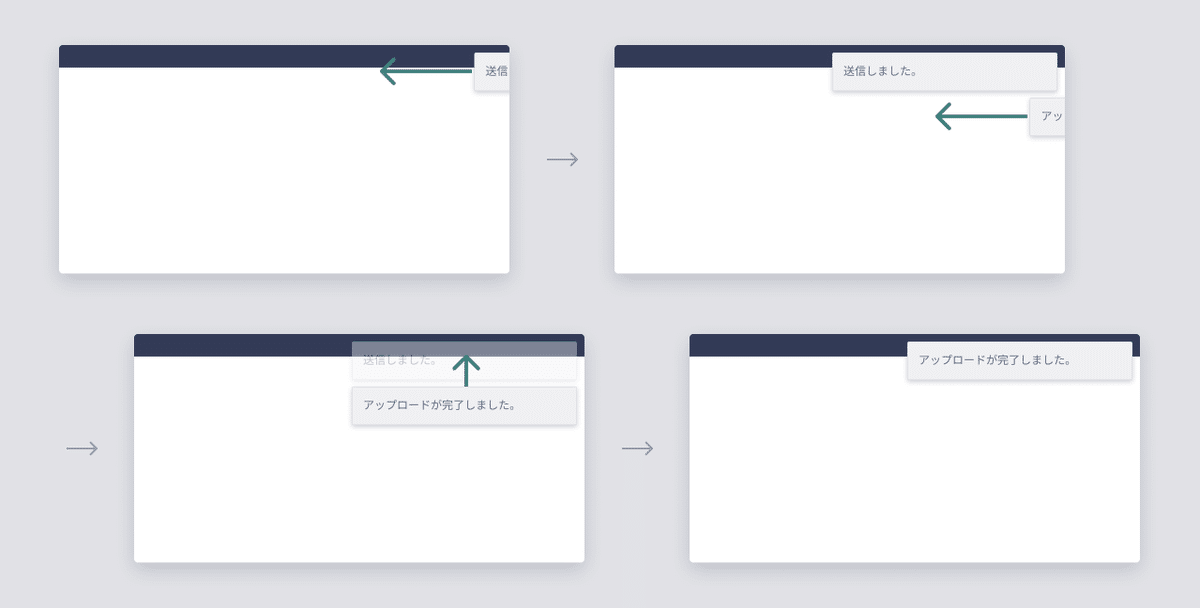
画面の右上角に、右端からスライドインして表示します。ユーザーの視線や行動を遮らずに、視界の隅で軽いフィードバックを送ります。トーストが表示されている間も、ユーザーは他の操作ができます。
同時に複数のトーストを表示する場合には、わずかな時間差をつけながら出現し、縦方向に下に連ねます。
以下はやりとりの内容を一部抜粋したものです。
ナカシマ:トーストは通知ですね。継続して存在する「フローティングビュー」とは異なり、しばらくしたら自動で消えるもの
kassy:出現位置もいろいろありますね
クボスケ:トーストは、何らかの動作などに対するフィードバックを通知するものですよね。正常系やエラーなどシステム機能色のカラーバリエーションもあったり。[×]を押さないと消えない亜種もある気がしますが、ユーザーの他の操作をロックしてユーザーの意思表示を求めるダイアログとは使い分けたいですね
ナカシマ:エラーの通知の場合など、一過性のフィードバックではなく、エラーを引き起こしている状況がが解消されるまで消えずに表示され続けていてほしいものもある?
kassy:Cookieの許可を求めるものとか
クボスケ:スナックバーと呼ばれるものは何か違いがあったりしますか?
ナカシマ:同時に出現する数の制限の違いという説も。スマートフォンのスクリーンだとたくさん並ぶのは困りそう
クボスケ:MNTSQのような業務システムだと、複数同時出現は許容するのが良さそうですね
ナカシマ:自動で消える、についてはどうでしょう
クボスケ:通知を閉じる操作をその都度ユーザーに求めるのは負担ですよね。基本的に一定時間経過後に勝手に消えるでよいのでは
kassy:エラーのフィードバックの場合も、エラーの具体的な内容については同画面内に別途示されているはずなので、トーストはエラー発生の事実を伝えるだけだと思います
クボスケ:とくにフォームの場合はエラーの原因となっている各箇所のほか、上部にもエラーについてまとめたメッセージを置いたりしますね
ナカシマ:あと表示位置ですね
クボスケ:スクリーン内で上部も下部もありえると思いますが、どっちも情報を遮る可能性はありますね。表示領域が小さいスマートフォンはPCよりも深刻
kassy:以前スマートフォンアプリでは、単なる通知のトーストは上部で、アクションをもとめるものは下部という整理でした
ナカシマ:PCでは右上部のイメージがあります。右下部はチャットボットがいる印象です
クボスケ:左下部がいちばん邪魔にならないかなーと思っていました。視線(リーディング・グラビティ)が左上から右下に流れる「グーテンベルクの法則」的にも、右下部には重要なアクションがあるべきだと考えます
ナカシマ:上部だと、とくに複数のトーストが連なった時に、コンテンツを隠してしまうおそれが大きいように思います。いっぽう左下部は気付きにくい気もしますね
クボスケ:MNTSQもそうなんですが、スクリーン下部のボタン行内でボタンが左右端に置かれることが多いため、実は中央下部がけっこう空いていたりもするんですよね。でもここも視線がいきにくい
kassy:通知は上部から出てくるもの、という認識がある気もします
クボスケ:スマートフォンでは上部より下部の方が重要な領域ですしね。指の届きやすい範囲とか、下部のメニューとか
ナカシマ:フォームの送信ボタンとか、ユーザーのアクションを遮ってしまうのは都合が悪いですよね
kassy:永続的にしたい場合は、帯状に表示するUIがありますよね。メンテナンス情報とか。どうしても情報に被ってしまう可能性は否めない
クボスケ:MacOSでは右上で、右からスライドインで出現ですかね。複数ある場合はそこから下に連なり、時間経過後に上から消えていくと

