
確認ダイアログ|UIデザインポリシー整理
リーガルテックAI SaaSスタートアップ、MNTSQのプロダクトデザイナーのクボスケです。
私たちは、レバレッジの効くデザインの仕組みづくりを目指しています。この記事は、MNTSQとしてのUIデザインの基準や方針を決めていく「UIデザインポリシー整理」というプロジェクトのなかで行なわれたディスカッションをもとにまとめたものです。
このプロジェクトの主旨や運営については、初回の記事でも述べていますので、ぜひご覧ください。
それでは、今回のトピックは「確認ダイアログ」です。
確認ダイアログ
確認ダイアログは、ユーザーに確認を求めるモーダルなポップアップです。重要な操作を実行する前に認知的摩擦をあえて設け、ユーザーが意図しない結果になることを防ぎます。

確認ダイアログは、次の場合に用います。
削除など破壊的で不可逆的な変更の場合
変更を保存せずに離脱する場合
影響範囲が目の前の対象以外にも及ぶ場合
処理の完了までの待機時間が長くなる場合
これら以外の、とくにユーザーに確認を求める必要がない場合では処理の実行をトーストで伝え、ユーザーの行動を不用意に遮らないようにします。
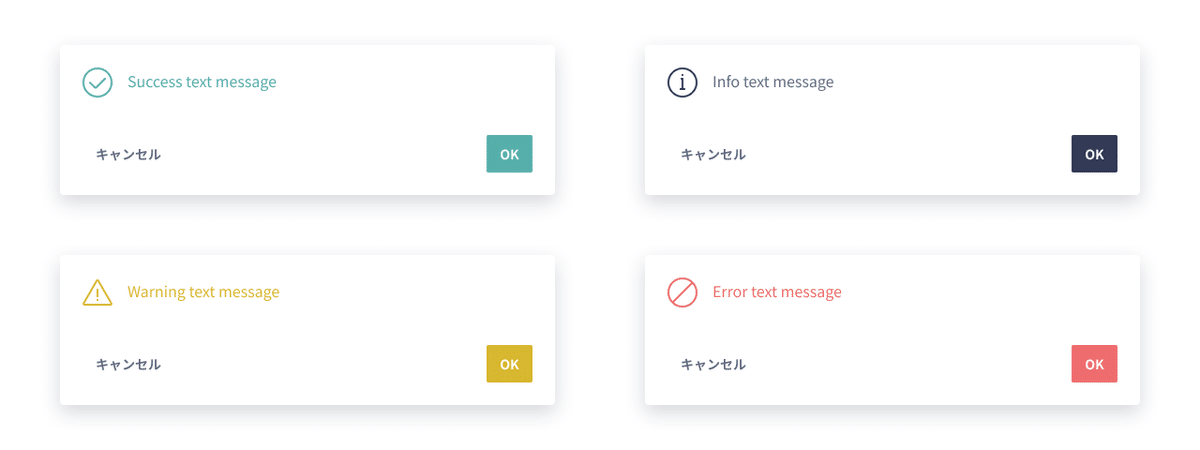
要素、スタイルは通常の(ダイアログではない)モーダルウィンドウに準じます。ただし、タイトルは基本的に設けず、メッセージのなかで説明します。幅は狭い固定幅にします。「◯にi」「△に!」などのアイコンは使用しません。破壊的なアクションの場合は、操作を確定するOKボタンを警告色を用いたスタイルにします。
以下はやりとりの内容を一部抜粋したものです。
〈用途〉
クボスケ:システムからのメッセージを確認ダイアログとして表示することで、不用意にユーザーを遮ってしまっている例も見かけますね。本来、ユーザーのアクションは必要なく、処理が実行されたことをトーストで伝えるだけでよいケースなのに
kassy:SmartHRの例では「削除ダイアログ」と呼んで用途を限定していますが、削除時以外の用途も定義したいですね
〈要素・構成〉
クボスケ:確認ダイアログを構成する要素は、メッセージ本文とアクションボタンだけで足り、以下の要素は不要なのではと思います
タイトル……コンパクトなメッセージ本文で伝達でき、タイトルは蛇足になりがち
アイコン……UIライブラリーによっては、メッセージの種類によって「◯にi」「△に!」などのアイコンが入ったりするものもあるが、あまり意味はないのでは
[×]ボタン……以前モーダルウィンドウで整理したとおり不要
ナカシマ:メッセージ本文の文章構成やライティングについては、今回は対象外としましょうか。処理を実行した結果起こる影響の範囲を明記するなど、アクションの重さを認識してもらえるようにすると親切だと思いますが、個別に定義していくと複雑になりそうですし
kassy:汎用のモーダルウィンドウとはコンポーネントを別にした方がよいでしょうか
ナカシマ:UIライブラリであるElement Plusでは、確認ダイアログ(Message Box)は汎用のモーダルウィンドウとは別のコンポーネントとして用意されており、より簡便に実装できるようになっています
クボスケ:共通の部分も多いので、モーダルウィンドウのいちバリエーションとして、タイトルなし・幅小が選択できるようなつくりではどうでしょうか
kassy:デザインのパーツ・スタイルとしては、モーダルウィンドウと共通のもので、モーダルウィンドウの最小版が形としてはダイアログになるということですね
クボスケ:はい、UIのパターンとしては、確認ダイアログの標準形として例を定義しておく認識です
〈種類〉
クボスケ:「success / info / warning / error」のような、メッセージ出力の種類別に異なる色やアイコンを当てるのは、明確な使い分けが難しく混在をまねくおそれがあり、4種類も要らなそうです。汎用のものと警告用のもの、2種類のスタイルが定義されていればじゅうぶんかと思います

kassy:フローチャートで整理できるといいですね。確認ダイアログとトーストのどちらが適しているかも一緒に盛り込めそうです


